حل مشكل اكواد بلوجر حصري :
نجحت في استرجاع سلايد لهذه المدونة وعملت روابط جفا من الاساس ....من حضي صاحب المدونة واحتمال يكون من الغرب
لم يشفر الملفات اتبعت الجذور واعدت تنشيطها ...
اتبعت اثر العباقرة والحمد لله وفقت .../// الان استطيع اصحح اي ضعف في مدونة وساستمر
تقفي اثرها بتعديل ارقام الصفحات لايظهر وكذلك صورة من نوع gif تطهر جيد في متصفج جوجل ولكن الاكسبلور اظن غير مضيوطة سيتم ضبطها وتتبع اثرا
متابعة شيقة لمن اراد ان يعلم نفسه بنفسه:
مطاردة البرمجة الي الامام زنقة دار دار صفحة صفحة مدونة الي الامام ايها الاحرار جزائري
بعد أن قامت جوجل بقفل خدمة Google code والتى تعتبر من أقدم الخدمات التى وفرتها جوجل للمستخدمين منذ 2006 وحتى الأن ولكن بعد مرور ما يقارب 10 سنوات ستقوم جوجل بإلغاء الخدمة بشكل كامل أى جميع الاكواد المستضافة عليه ستحذف,والأن أتجه الكثير من مطورين الويب إلى البحث عن بديل للآستضافة ملفاتهم وشفرتهم البرمجية, مثل Google Drive و أيضاً Dropbox .
اليوم نقدم لكم بديل أخر ربما غير معروف فى الويب العربى كباقى البدائل كما ذكرنا فى الاعلى. أنه GitHub .
ما هو GitHub ؟
GitHubعباره عن موقع أو بوابة خدمية أو مستودع لآستضافة مشاريعك البرمجية و الأكواد Source Code مفتوحة المصدر وأدارتها ومراجعتها ومراقبتها بفاعلية بجانب العديد من المميزات الاخرى الفريده.بعباه أخرى يعتبر GitHub أنسب مكان لكل مطور , أنها عبارة عن منصة ضخمة وجديره بالاحترام وGitHub مستخدمه على نطاق واسع من عدد من الشركات العملاقة مثل :جوجل،تويتر،موزيلا،فيسبوك،أى بى أم،دروبوكس،نيت فليكس،باى بال هذه يكفى :]الخلاصة:
ان Github هو أنسب بديل لاستضافة شفراتك البرمجية بشكل مجانى ,
اليوم شرحنا عن طريقة أستضافة ملفاتك وشفراتك البرمجية على GitHub وأنشاء رابط مباشر من الكود أو الملف تابع معنا.
1-أدخل إلى https://github.com وقم بالتسجيل (بالطبع خطوات التسجيل لا تحتاج إلى شرح).
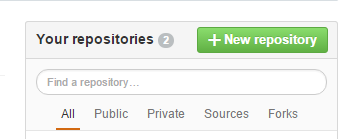
2-بعد التسجيل وتفعيل حسابك قم بالضغط على New repository - أنظر إلى الصورة.
3-الأن نحن بصدد أنشاء مشروع وفى الصورة أدناه نقوم بكتابة أسم الملف المشروع الذى سنتضمن فيه ملف الكود أياً كان Css أو Js أو أى أمتداد أخر.أيضا لا تنسى ان تقوم بتحديد هذه الخيار فى أسفل الصوره.
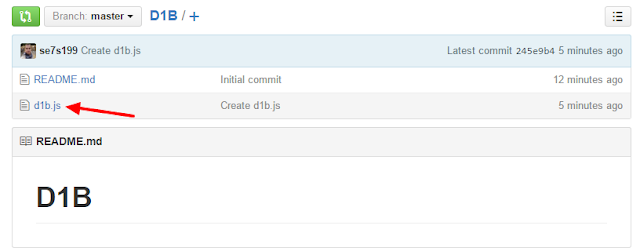
الصورة التالية توضح أن ملف المشروع قد تم أنشائوه, وننتقل بعدها للمرحلة الرابعة
.
.
4- قم بالضغط على أنشاء ملف جديد , الصورة القادمة توضح لك أكثر.
5-الأن تكتب أسم الملف وصيغته .
الصورة فى الأعلى تبين لك أن فى خانة الاسم تكتب أسم الملف المراد أستضافته و تبعها أمتداده حيث أن كان الملف المراد رفعه بأمتداد JS نقوم بكتابة .js بعد أسم الملف أو .css على حسب أمتداد الملف.
6- بعدها نقوم بالضغط على Commit new file - كما هو مبين فى الصوره القادمه.
الأن قمنا بانشاء ملف يحتوى على الكود الخاص بك - الأن لشرح طريقة أضافة الكود فى قوالبك على هيئة ملف JS مثلا. تابع باقى الشرح.
1- قم بنسخ رابط الملف و لاتستعجل هذه مجرد رابط للمف فى داخل مشروعك يعنى إذا قمت بنسخ الكود ولصقته فى المتصفح سوف تذهب الى مكان الملف فى مشروعك وليس رابط مباشر للكود , الأن قم فقط بنسخ رابط الملف.
 2-الأن قم بفتح موقع https://rawgit.com
2-الأن قم بفتح موقع https://rawgit.com3-بعد فتح الموقع قم بلصق رابط ملفك وقم بنسخ من جديد من المربع فى الاسفل , الصوره القادمه توضح أكثر.
4-أخيرأ لوضعه داخل التطبيق قم بأستخدام الكود اتالى .
<script src='-هنا رابط الكود-' type='text/javascript'></script>










خارج الموضوع تحويل الاكوادإخفاء الابتساماتإخفاء